My idea of building a personal website is to help people get to know who I am and use it to promote and document some of my photographs and videos at the same time.
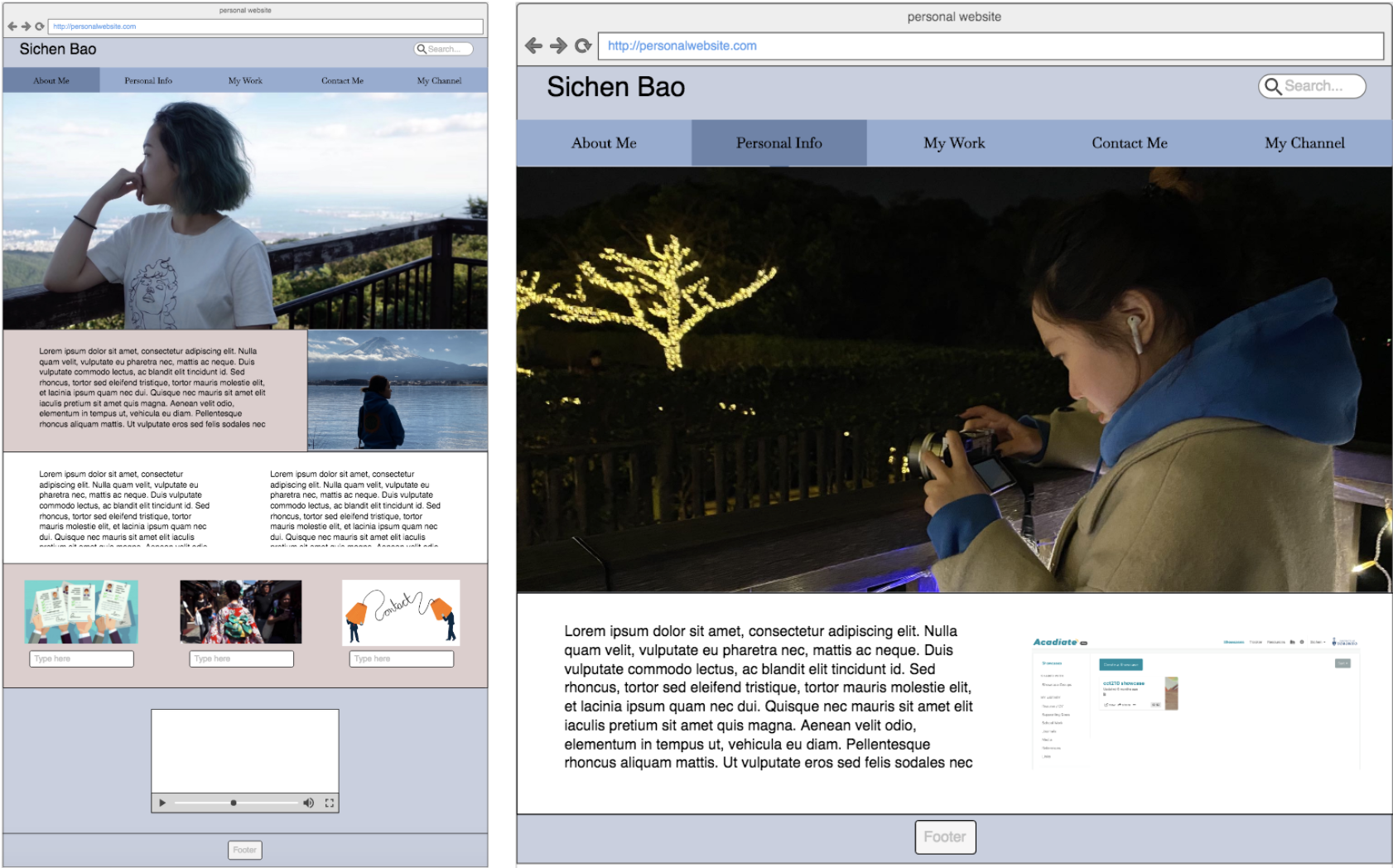
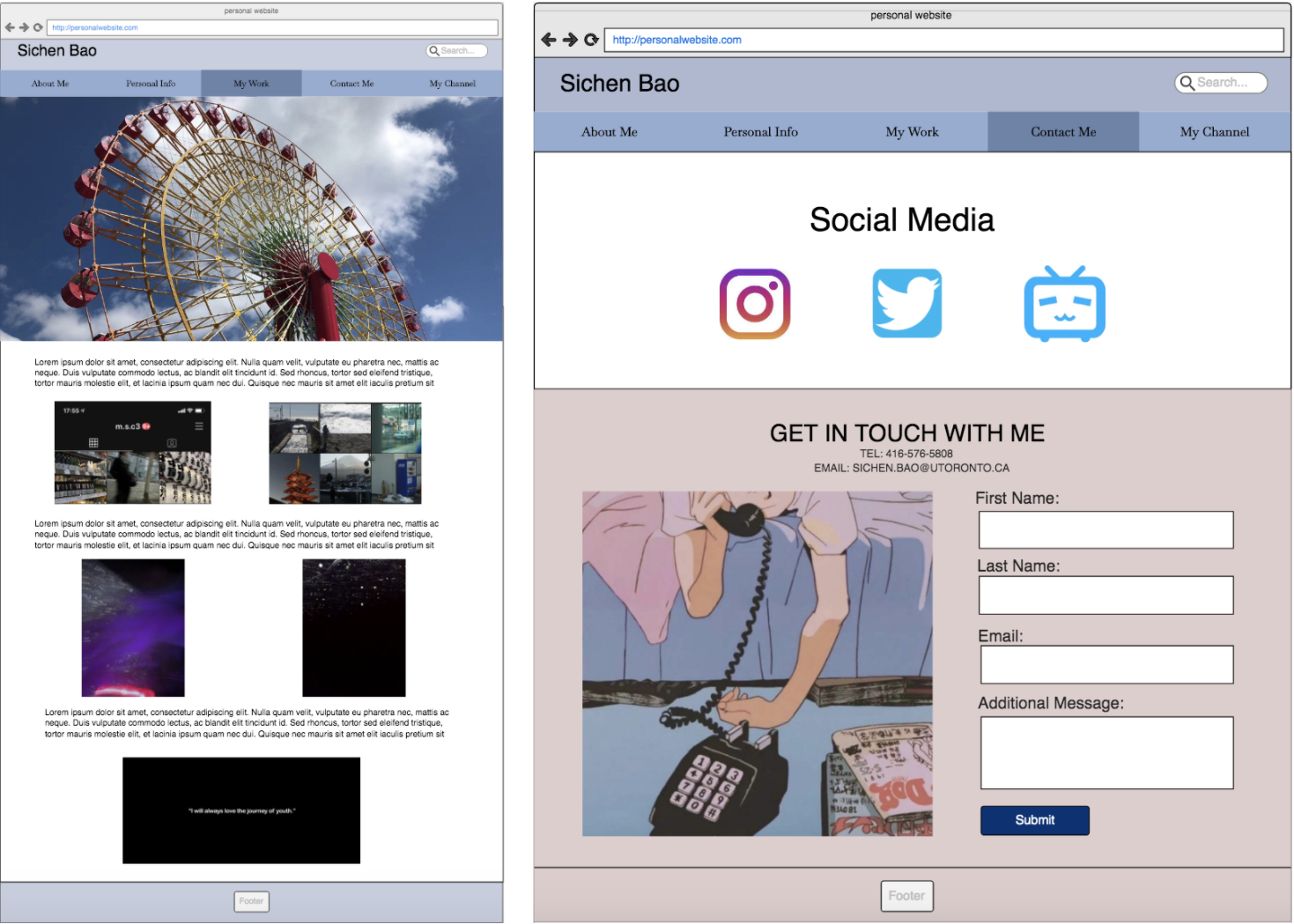
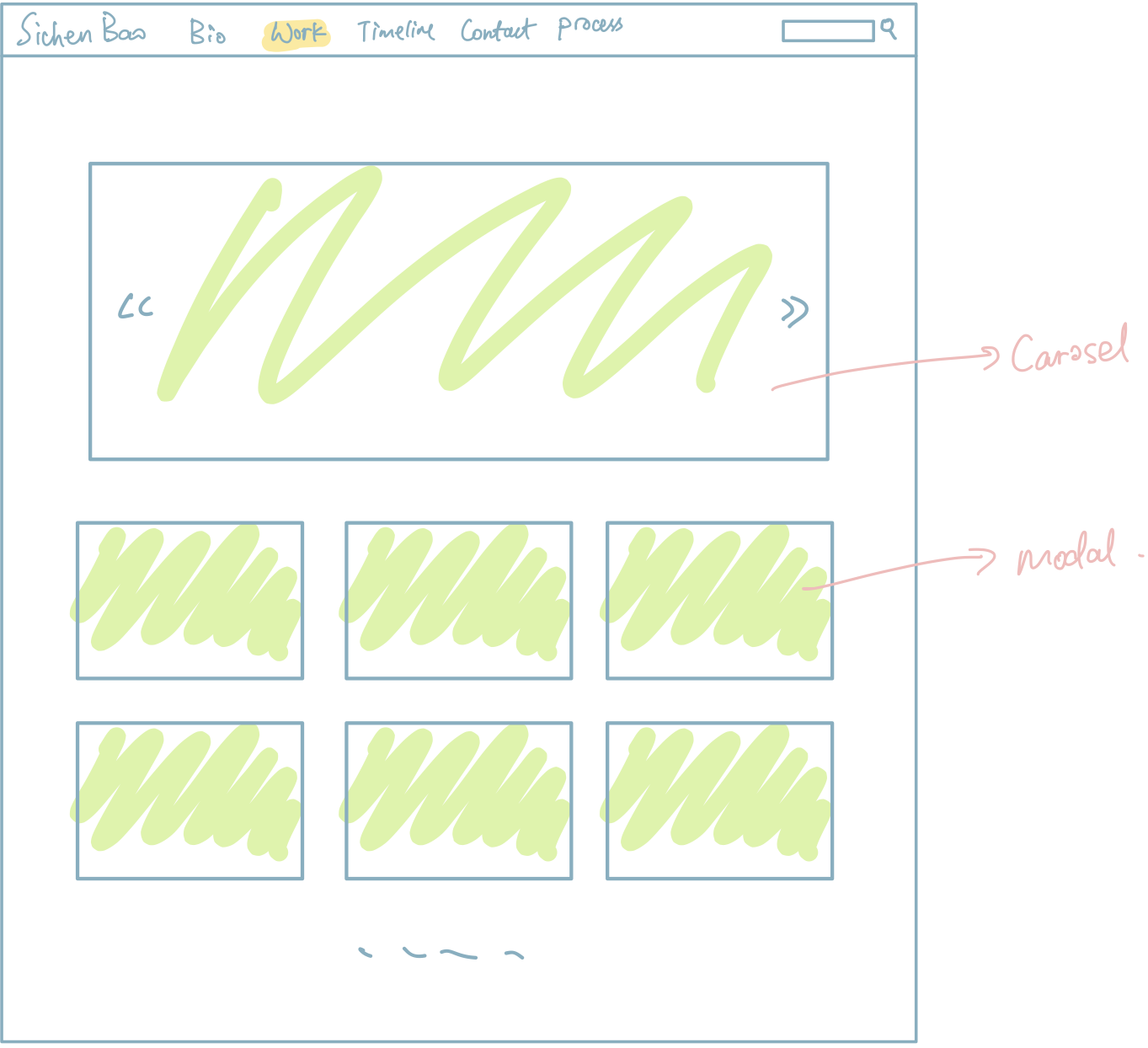
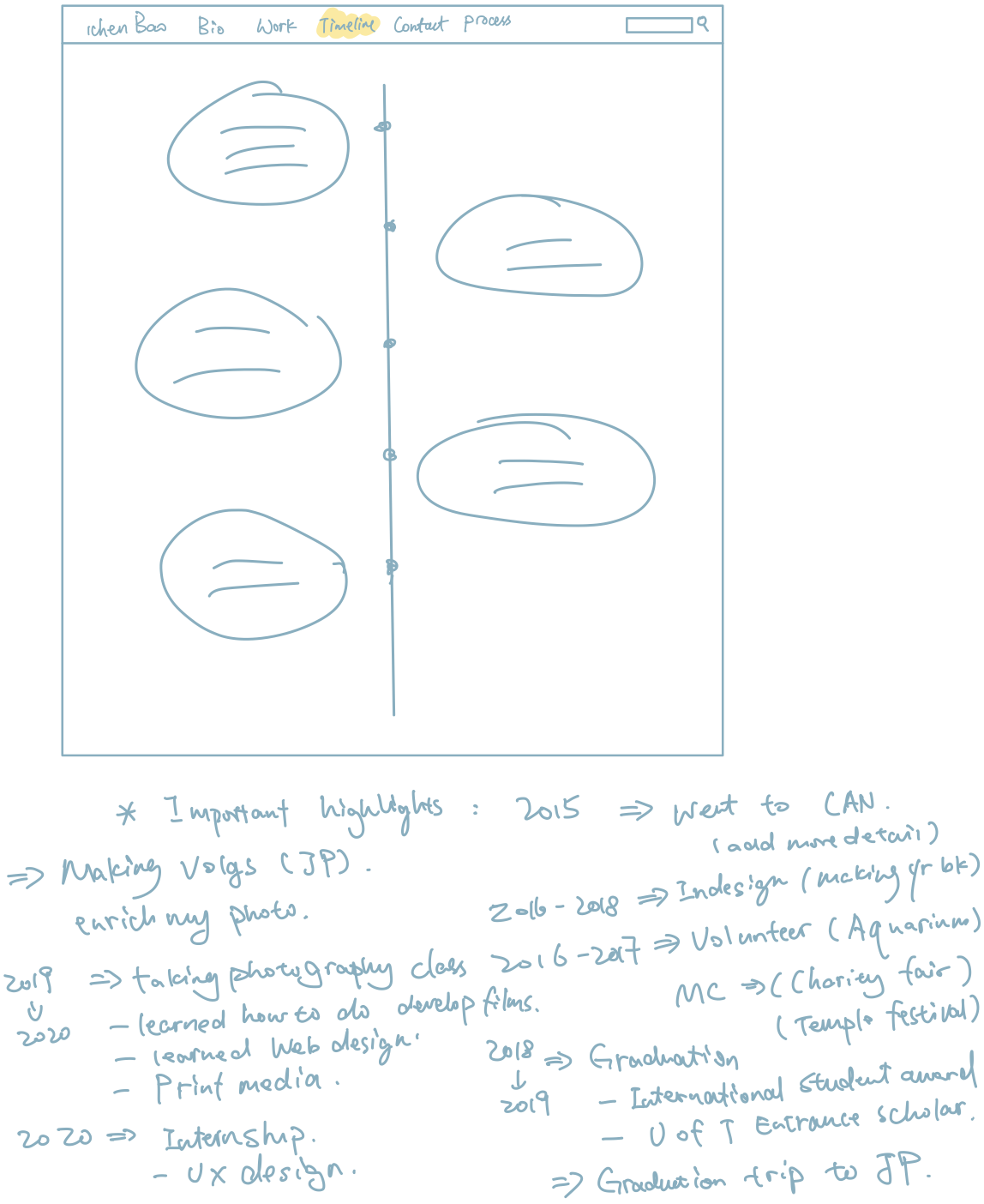
First, I picked four inner typologies, a content heavy page “Biography” for my information and resume, a photo-rich page “My Work”, a time-based page “Timeline” and a form page “Contact Me”. After I decided what my four inner pages are, it is time to design the style of the inner pages. I get a lot of inspirations from my old design for CCT 260 shown below.
I keep the color tone becuase bule and purple are my favourite colors. I think they can represent me the most. Furthermore, I want to make sure the color is not too monotone and lost its contrast, so I add an orange background color to where the dark texts may appear too blend in with the background image.
First, I picked four inner typologies, a content heavy page “Biography” for my information and resume, a photo-rich page “My Work”, a time-based page “Timeline” and a form page “Contact Me”. After I decided what my four inner pages are, it is time to design the style of the inner pages. I get a lot of inspirations from my old design for CCT 260 shown below.
I keep the color tone becuase bule and purple are my favourite colors. I think they can represent me the most. Furthermore, I want to make sure the color is not too monotone and lost its contrast, so I add an orange background color to where the dark texts may appear too blend in with the background image.